目录
小程序的 animation 有一套怪异的 API,既不符合 css 的 keyframes,又不符合 DOM 的 API,可以说是一个四不像,所以很久以来,我是对这个 API 是有点排斥的,但是,在对 cover-view 中进行动画的时候,还非得用这个 API 不可。因为对 cover-view 进行变换存在着一些
animation 的几个关键方法
animation 实例由 wx.createAnimation 创建得到,支持的变换方法有:
Object.getOwnPropertyNames(wx.createAnimation().__proto__)["constructor", "export", "step", "matrix", "matrix3d", "rotate", "rotate3d", "rotateX", "rotateY", "rotateZ", "scale", "scale3d", "scaleX", "scaleY", "scaleZ", "skew", "skewX", "skewY", "translate", "translate3d", "translateX", "translateY", "translateZ", "opacity", "backgroundColor", "width", "height", "left", "right", "top", "bottom"]
抛开这些控制变换的方法不谈,我们要认识下面这两个对传统 DOM 来说相对陌生的方法:export 方法和 step 方法。
step 方法
step 方法在一系列变换之后调用,并且接受 4 个可选参数:duration, timingFunction, delay,transformOrigin,其他三个参数跟 css 没啥区别,值得一提的是 duration 这个参数,它可以取值为 0,这有什么用呢?可以用来重置动画到最初的状态:
this.animation.rotate(0, 0) .scale(1) .translate(0, 0) .skew(0, 0) .step({duration: 0}) // 设置 duration: 0 来使动画回到初始状态 那么这个 step 方法是做什么用的呢?它就好比是武术中的一 "招",在这一招之内,所有的动作都是同步进行的。当 step 被调用时,之前调用的所有变换是同时进行的,step 调用后再变换就会被放到下一 "招" 中。试比较下面的两段代码的不同:
// 在一招之内,移动 100 的同时后空翻 180this.animation.rotate(180).translateX(100).step({duration: 800})// 第一招先移动 100,第二招后空翻 180this.animation.rotate(180).step({duration:400}).translateX(100).step({duration: 400}) 尽管上面两个动画都用时 800ms,但是它们表现是不一致的,见下图:


export 方法
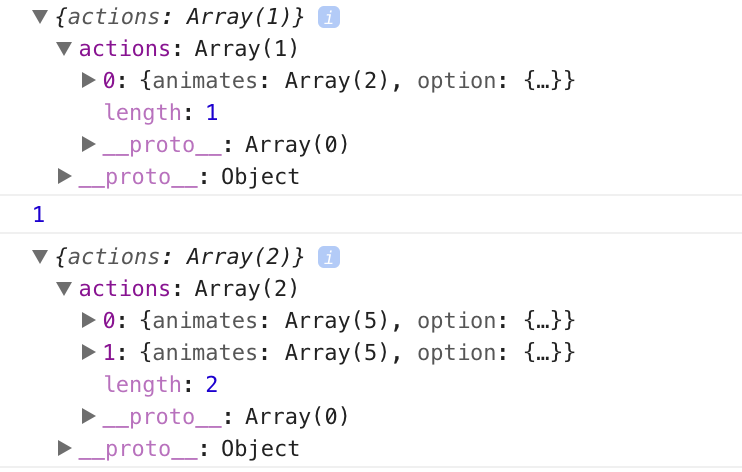
export 方法返回一个具有 actions 属性的对象,其中 actions 是一个对象数组。这个对象描述了一个 step 里所有的变换以及所用的时间等信息。还是拿上面的例子来说,下图分别为一个 step 和两个 step 的 actions 对象:可以看出,调用 step 的次数和 actions 数组的长度是相等的。

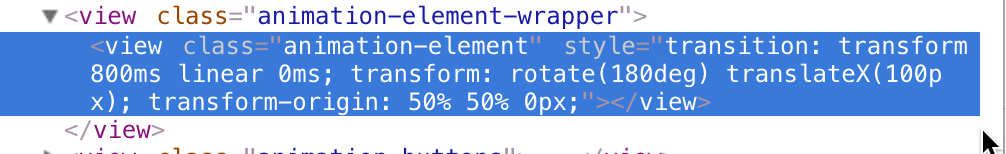
在调用 export 方法之后,通过将这个具有 action 属性的对象 setData 到 animationData 上面,最终的内部实现可能是,小程序通过改变元素的 style 的 transition 值,最终实现一步一步的动画。(在开发者工具可以看出对应元素的 style 发生了变化)

到这里,我们可以发现,其实所谓的 animation,是由一系列的 transition 依次触发,组合而成,而一个 step 是一个 transition。也就不难理解,在没有重置动画的情况下,为什么再去 export 不会触发动画,因为此时元素在上一次动画的作用下,元素的 style 已经被设置为最终状态,也就不会有过渡动画产生。如果想再次触发动画,必须使用 step({duration:0}) 对动画进行重置。
如何实现 infinate 动画
在小程序的 api 下,如何实现 infinate 动画呢,这就要用到 transitionend 事件了。⚠️ 这个事件会在一个step结束后触发一次,也就是说,如果你export了5个step,那么在整个动画进行过程中会触发5次
官方文档告诉我们,这个事件会在 WXSS transition 或 wx.createAnimation 动画结束后触发,所以我们可以在一个 step 结束之后重置动画,然后再次 export,实现 infinate 动画,直接看代码 (mpvue):
// wxml// js onReady () { this.animation = wx.createAnimation({ duration: 8000, timingFunction: 'linear', delay: 0, transformOrigin: '50% 50% 0' }) this.animation.rotate(360).step() this.animationData = this.animation.export() }, reAnimation () { this.animation.rotate(0).step({duration: 0}) // 重置动画 this.animationData = this.animation.export() setTimeout(() => { this.animation.rotate(360).step() this.animationData = this.animation.export() }, 60)// 播放下一次动画 },
(本文完,不对之处还望指出)